





Domů » Články » Android »
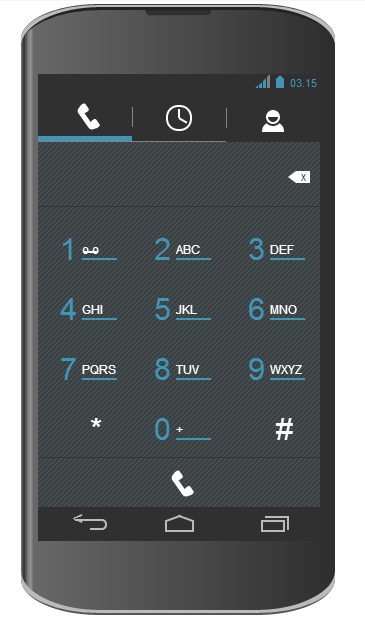
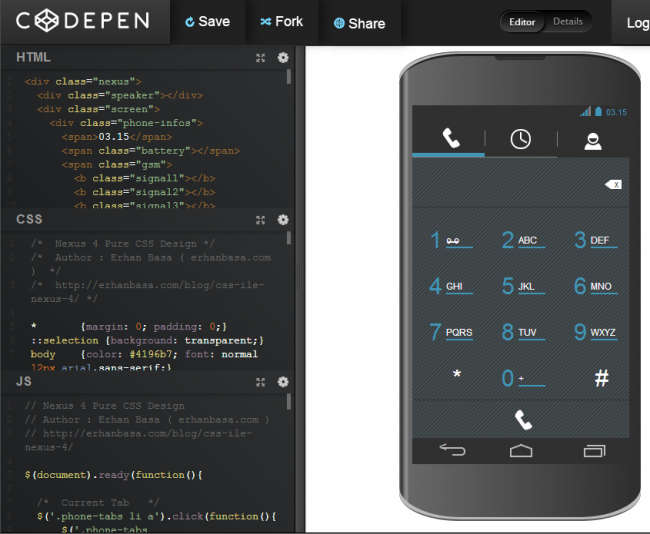
Pokud se podíváme na tvorbu konceptů a renderů na internetu, tak většinou najdeme výtvory, u kterých autoři použili profesionální grafické nástroje. Většinou se jedná o Photoshop, ale v některých případech se jde dál a je použit 3D modelovací software. Ovšem nyní zde máme ukázku nadaného designéra Erhana Basa, který se rozhodl použít JavaScript, CSS a HTML.

Pomocí těchto nástrojů vymodeloval Nexus 4, který je do jisté míry interaktivní. Zajímavé je, že pro vytvoření webového modelu nepoužil ani jeden obrázek. Celý design je závislý na kaskádových stylech, které jsou používány při běžné webové tvorbě. Veškeré linky, křivky nebo i zaoblení je napsáno pomocí CSS3. Tato generace se ještě naplno nevyužívá, ale v tomto případě zde máme ukázku, co všechno se dá vytvořit.
JavaScript je použit jen pro omezenou funkčnost, ale při větším úsilí by se dalo vytvořit kompletní rozhraní Androidu. Pokud se chcete podívat na zdrojové kódy a případně si vyzkoušet omezenou funkčnost, navštivte stránky CodePen.io.
Zdroj: androidpolice.com






Domů » Články » Android »
Aplikace Kamera z nepředstavené Xperie i1 Honami ke stažení
Android 4.3 odhaluje novinky v notifikacích
Stiknutím klávesy J se přesunete na starší článek, klávesa K vás přesune na novější.
💡 Získejte Dotekománie Premium a využijte web naplno.













Komentáře